Mastering report UI design: 10 essential tips for creating engaging and user-friendly interfaces
This article, Mastering report UI design, offers 10 key tips.
Learn to create engaging, user-friendly report interfaces for better data understanding.
This is where exceptional report UI design comes into play. A thoughtfully designed user interface (UI) can transform a dense collection of numbers and charts into a compelling and easily digestible narrative, empowering users to extract meaningful conclusions and take decisive action.
Conversely, a poorly designed report, no matter how insightful its content, can lead to confusion, frustration, and ultimately, a failure to communicate effectively.

This comprehensive guide delves into the critical aspects of Report UI Design, offering ten essential tips to help you create engaging and user-friendly interfaces.
Whether you’re involved in Corporate Reporting, crafting intricate report designs, or seeking to enhance your organization’s Corporate Design Service, understanding these principles is paramount. We will explore the fundamental importance of user-centered design, the key elements that contribute to an effective report interface, and practical strategies for optimizing visual communication.
Understanding the importance of report UI design
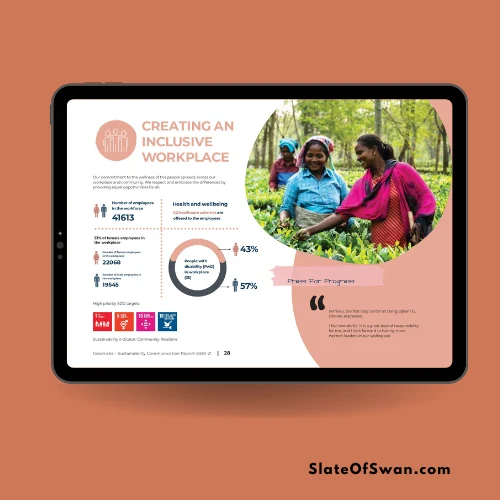
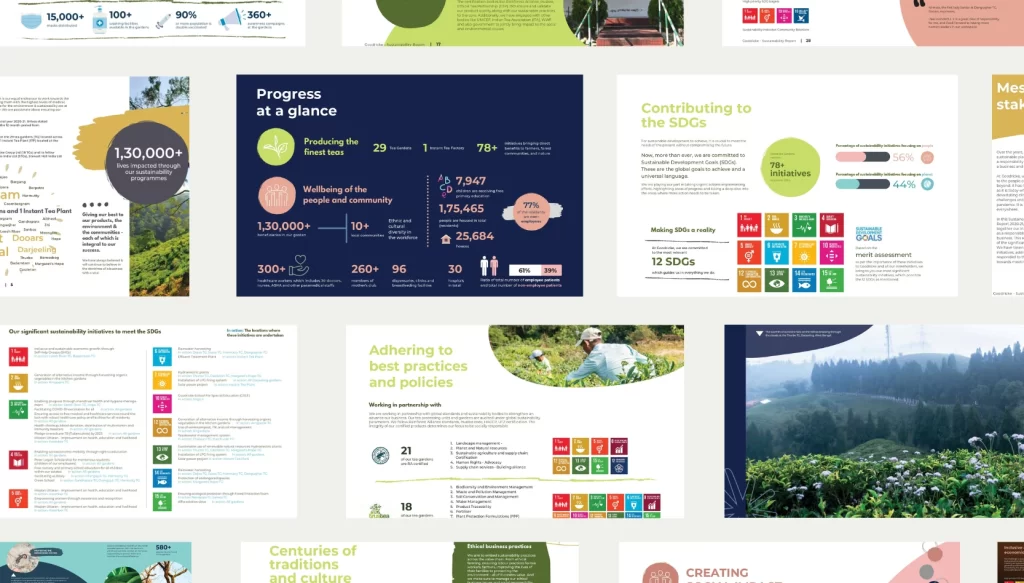
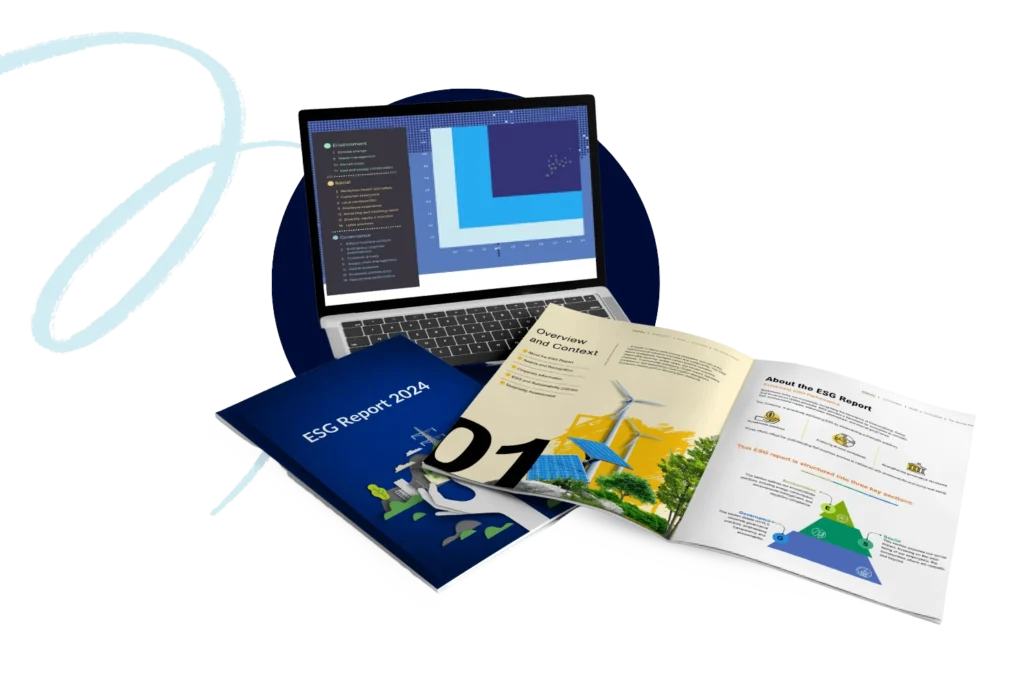
Report UI design considerations for ESG and sustainability reports

Key principles of user-centered design
A well-designed report interface comprises several key elements that work together to create a seamless and intuitive user experience. These include:
Understanding the audience
Defining user goals
Determine what users need to achieve by reading the report. Are they looking for a high-level overview, detailed analysis, or specific data points? Understanding these goals will inform the structure and content prioritization within the corporate report.
Considering the context
Iterative design and feedback
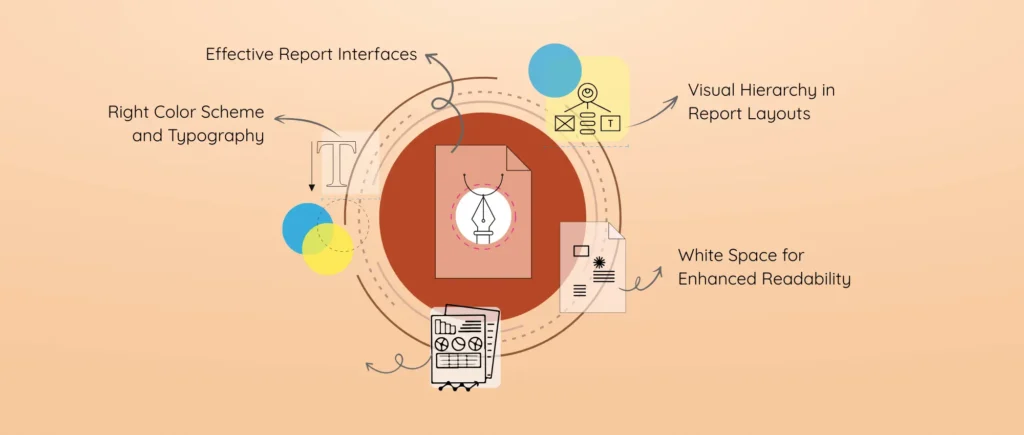
Essential Elements of Effective Report Interfaces
A well-designed report interface comprises several key elements that work together to create a seamless and intuitive user experience. These include:
Clear Navigation
Consistent Layout and Formatting
Effective Use of Visuals
Concise and Clear Language
Accessibility

Choosing the Right Color Scheme and Typography
The visual aesthetics of a report significantly impact its readability and overall perception. Selecting an appropriate color scheme and typography is crucial for creating a professional and engaging report design.
Color Scheme
1. Brand Alignment
2. Readability and Contrast
3. Data Visualization
4. Emotional Impact
Typography
1. Legibility
2. Hierarchy
3. Consistency
4. Accessibility
Careful consideration of color and typography can significantly enhance the visual appeal and readability of your report designs, contributing to a more positive user experience in Corporate Reporting.
Utilizing White Space for Enhanced Readability
White space, also known as negative space, is the empty area around text and visual elements in a report design. Far from being wasted space, it plays a crucial role in enhancing readability, reducing clutter, and improving the overall visual appeal of the report.
Effective use of white space can:
Improve Readability
Create Visual Hierarchy
Improve Aesthetics
Enhance Focus
When designing your reports, consciously consider the use of white space. Avoid overcrowding the page with too much text or too many visuals. Allow for ample negative space around headings, paragraphs, images, and charts. This simple yet powerful technique can significantly improve the user experience of your Corporate Report.

Incorporating Visual Hierarchy in Report Layouts
Visual hierarchy refers to the arrangement of elements in a report design to guide the reader’s eye and indicate the relative importance of different pieces of information. A well-defined visual hierarchy ensures that users can quickly identify key takeaways and navigate the report effectively.
Key techniques for establishing visual hierarchy include:
Size and Weight
Larger and bolder elements naturally attract more attention. Use larger font sizes for headings and emphasize key data points with bold text.
Placement
Place the most important information in prominent positions, such as at the top of a page or section. The F-pattern and Z-pattern are common reading patterns to consider when structuring your layout.
Color and Contrast
Use color and contrast strategically to highlight important elements and create visual distinctions.
Spacing
Use white space to separate different sections and create visual breaks, guiding the reader through the content in a logical flow.
Alignment
Consistent alignment of text and visual elements creates a sense of order and structure, making the report easier to read and understand.
By thoughtfully applying these techniques, you can create report designs with a clear visual hierarchy, enabling users to quickly grasp the most critical information and navigate the report efficiently. This is particularly important in complex Corporate Reporting scenarios where large volumes of data need to be presented clearly.

Best Practices for Data Visualization in Reports
Data visualization is a cornerstone of effective Report UI Design. Charts, graphs, and other visual representations can transform raw data into easily understandable insights. However, poorly executed visualizations can be misleading or confusing. Adhering to best practices is crucial for creating impactful and accurate data visualizations in your reports.
Key best practices include:
Choosing the Right Chart Type
Keeping it Simple
Clear and Concise Labels
Consistent Styling
Accurate Representation
Contextual Information
Interactive Elements (for Digital Reports)

By following these best practices, you can create compelling and informative data visualizations that enhance the user experience and facilitate a deeper understanding of the information presented in your report designs. This is particularly vital in areas like Sustainability report design and CSR Report Design, where visual data can powerfully communicate impact.

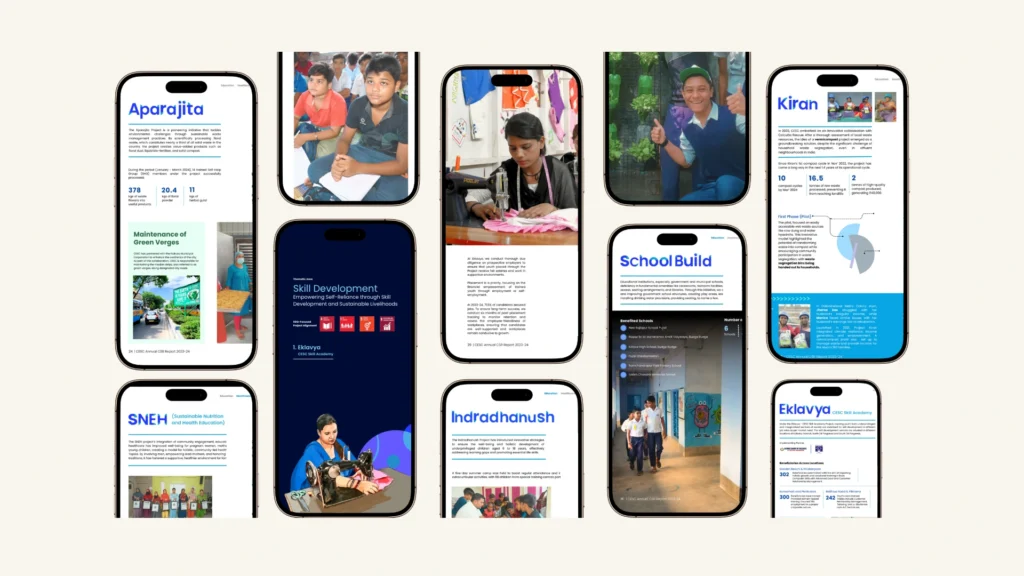
Mobile Responsiveness in Report UI Design
In today’s multi-device world, ensuring mobile responsiveness is increasingly important for Report UI Design. Users may need to access reports on their smartphones or tablets, and a report that is not optimized for smaller screens can lead to a frustrating and unusable experience.
Key considerations for mobile responsiveness include:

Flexible Layouts
Scalable Typography and Images
Touch-Friendly Navigation
Prioritization of Content
Testing on Multiple Devices
Common Mistakes to Avoid in Report UI Design
Cluttered Layouts
Overcrowding the page with too much information or too many visual elements can overwhelm users and make it difficult to focus on key takeaways.
Inconsistent Styling
Poor Data Visualization Choices
Ignoring White Space
Lack of Clear Navigation
Insufficient Contrast
Overuse of Jargon
Ignoring Accessibility
By being mindful of these common mistakes and actively working to avoid them, you can significantly improve the quality and effectiveness of your report designs and enhance the user experience in Corporate Reporting.
Conclusion: Elevating User Experience in Report Design
In conclusion, mastering Report UI Design is essential for creating engaging, user-friendly, and ultimately effective reports. By understanding the importance of user-centered design, implementing key UI elements, and adhering to best practices for visual communication, you can transform your Corporate Reporting from a mere presentation of data into a powerful tool for insight and action.
Paying close attention to aspects like color scheme, typography, white space, visual hierarchy, and data visualization, while also considering mobile responsiveness and avoiding common design pitfalls, will elevate the user experience and ensure that your reports are not only informative but also a pleasure to interact with. Whether you are focusing on general report design, specific report designs, or specialized areas like Sustainability report design and CSR Report Design, a commitment to user-centric Corporate Report design, potentially leveraging professional Corporate Design Service, will undoubtedly lead to more impactful and successful communication of critical information. By prioritizing the user, you empower them to understand, analyze, and act on the data presented, ultimately maximizing the value of your reporting efforts.

Tips for Practitioners
- Know Your Audience: Tailor your report design to the specific needs and understanding of your users.
- Prioritize Clarity: Ensure your report is easy to read and understand at a glance.
- Visualize Data Effectively: Choose the right charts to tell the story of your numbers clearly.
- Maintain Consistency: Use uniform styling throughout for a professional and intuitive experience.
- Embrace White Space: Give your content room to breathe for better readability.
- Guide the Eye: Use visual hierarchy to highlight key information.
- Keep it Simple: Avoid clutter and focus on essential data and visuals.
- Test on Different Devices: Ensure your report looks and works well on all screen sizes.
- Focus on Navigation: Make it easy for users to find what they need quickly.
- Prioritize Accessibility: Design reports that are usable by everyone.

Schedule a call
Share this post
news-events